# 代码高亮
# 代码块中的语法高亮
VuePress 使用了 Prism 来为 markdown 中的代码块实现语法高亮。Prism 支持大量的编程语言,你需要做的只是在代码块的开始倒勾中附加一个有效的语言别名:
输入
``` js
export default {
name: 'MyComponent',
// ...
}
```
输出
export default {
name: 'MyComponent',
// ...
}
输入
``` html
<ul>
<li>
a
</li>
<li>
bb
</li>
<li>
ccc
</li>
</ul>
```
输出
<ul>
<li>
a
</li>
<li>
bb
</li>
<li>
ccc
</li>
</ul>
在 Prism 的网站上查看 合法的语言列表。
# 代码块中的行高亮
输入
``` js {4}
export default {
data () {
return {
msg: 'Highlighted!'
}
}
}
```
输出
export default {
data () {
return {
msg: 'Highlighted!'
}
}
}
除了单行以外,你也可指定多行,行数区间,或是两者都指定。
- 行数区间: 例如
{5-8},{3-10},{10-17} - 多个单行: 例如
{4,7,9} - 行数区间与多个单行: 例如
{4,7-13,16,23-27,40}
Input
``` js{1,4,6-7}
export default { // Highlighted
data () {
return {
msg: `Highlighted!
This line isn't highlighted,
but this and the next 2 are.`,
motd: 'VuePress is awesome',
lorem: 'ipsum',
}
}
}
```
Output
export default { // Highlighted
data () {
return {
msg: `Highlighted!
This line isn't highlighted,
but this and the next 2 are.`,
motd: 'VuePress is awesome',
lorem: 'ipsum',
}
}
}
# 行号
你可以通过配置来为每个代码块显示行号:
module.exports = {
markdown: {
lineNumbers: true
}
}
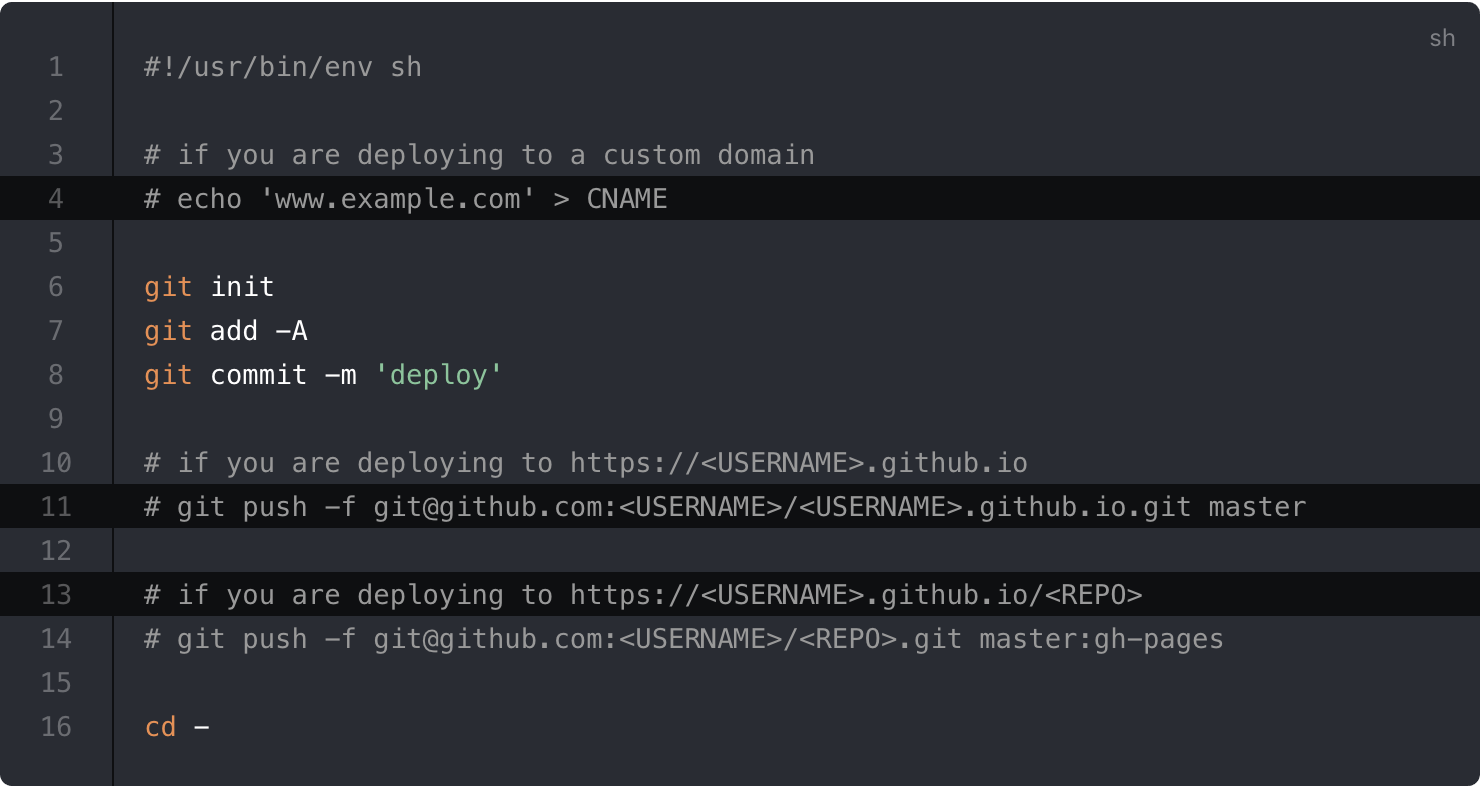
- 示例: